Navigation Bar
Navigation bars are essential in all websites. All those Home,Contact Us ,Products buttons you see are a form of navigation buttons which lays around in the Navigation Bar.
let's create a Navigation bar :
Step-1 :- Create a div with class Navbar.
- Create a unorderd list with links of web pages we want to go.
- For this example I am using # to return to same page.
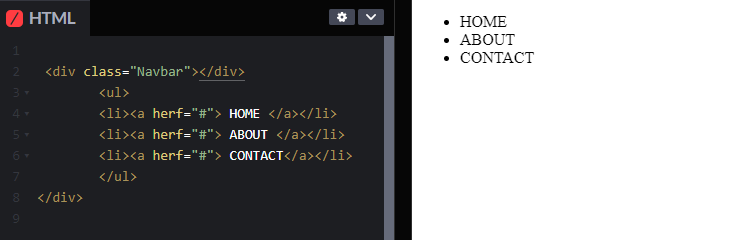
<div class="Navbar"></div>
<ul>
<li> <a href="#"> HOME </a> </li>
<li> <a href="#"> ABOUT </a> </li>
<li> <a href="#"> CONTACT </a> </li>
</ul>
</div>

As you can see this looks like a list, and still does not look anything like a navigation bar. So let's style it with CSS.
Now, Let's get started with CSS :
- Set the clickable text in to a clickable block.
- Set a width and background color.
- Remove underline of text link.
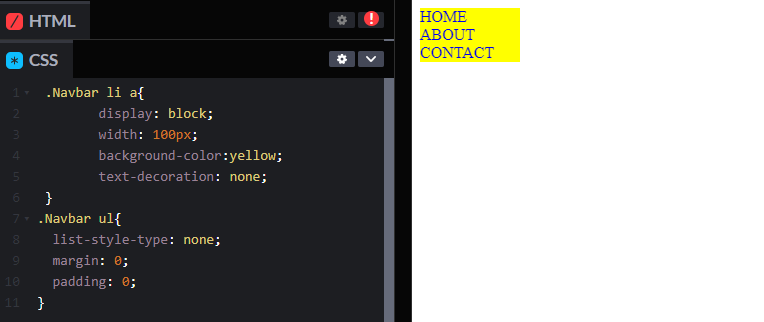
.Navbar li a{
display: block:
width: 70px;
background-color:}
Removing Display Bullets from Navigation Bar:
Remove the bullets by disable the list style type.
Make padding and mrgin 0.
.Navbar ul{
list-style-type: none;
margin: 0:
padding: 0:
}

Add Hover to Navigation Bar:
- Create a hover(changes when mouse approch).
- Set block background color.
- Set font color.
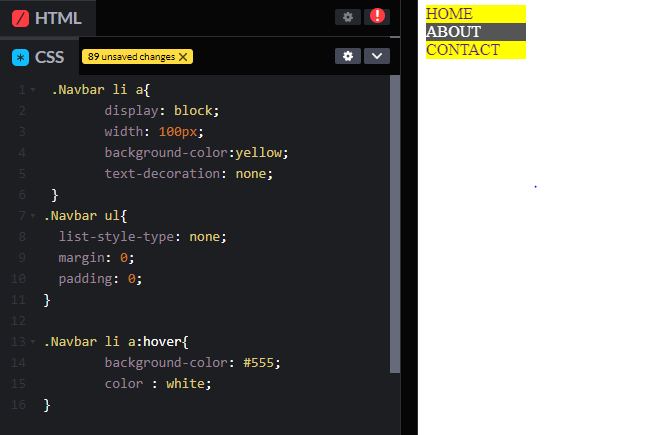
.Navbar li a:hover{
background-color: black;
}

As you can see, now we created a Horizontal navigation bar.
How to create a Vertical Navigation Bar?
That's simple,add a float;left in li element
.Navbar li {
float;left
}
Make active Navigation link.
How about we give a different color to the selected button.
Create a class active to show active navigation link. change it's background color.
HTML :
<li><a class ="active" href="#"> HOME </a></li>
CSS:
li a.active{
background-color: orange;
}