CSS Background
The background CSS properties helps define the background of on element.
it allows to set different background properties such as size,colour,origin etc...
These are the CSS Background properties:
- background-color
- background-image
- background-repeat
- background-position
- background-attachment
- background-clip
- background-origin
- background-size
Let's have a look at each of them
-
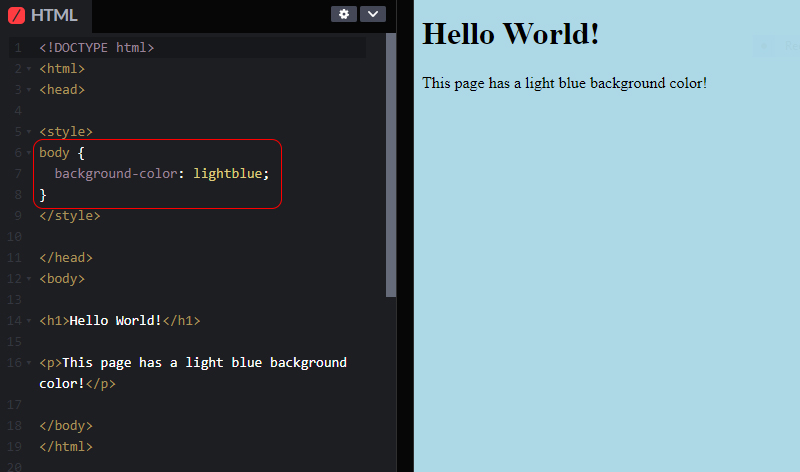
background-color :
- - Used to set background colour of an element.
-
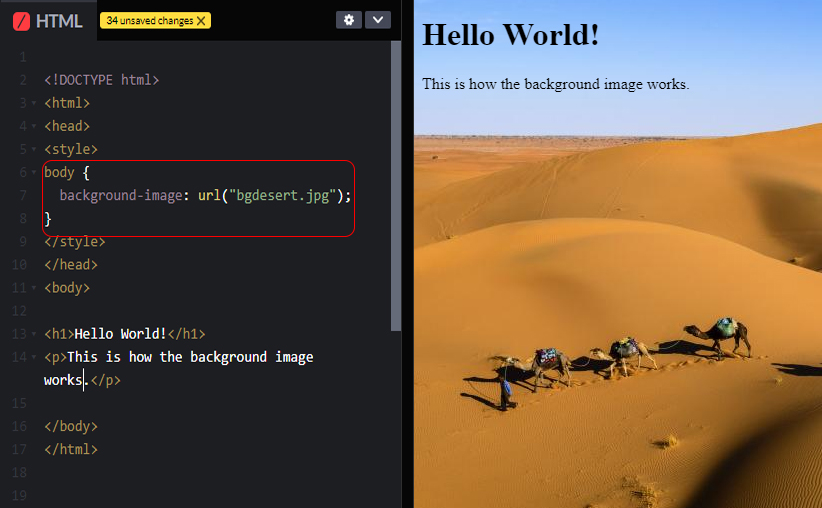
background-image :
- - Used to set image background for an element.
-
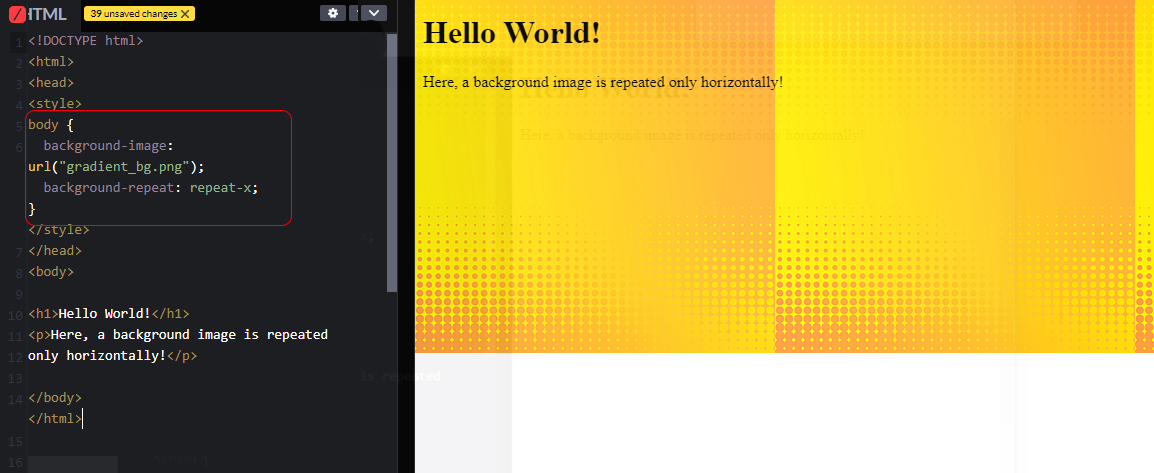
background-repeat :
- - Used to control how the background image repeat.
-
background-position :
- - Used to specify the starting position of background image.
-
background-attachment :
- - Used to define a background image is fixed or scrolls with the rest of the page.
-
background-clip :
- - Used to specify how far the background should expand within an element.
-
background-origin :
- - Used to specify the background positioning area of a background image.
-
background-size :
- - Used to adjust background image size.
eg :
body {
background-color: lightblue;
}

eg:
body {
background-image: url("bgdesert.jpg");
}

eg :
body {
background-image: url("gradient.png");
background-repeat: repeat-x;
}

eg:
body {
background-image: url("sea.png");
background-repeat: no-repeat;
background-position: right top;
}
eg :
body {
background-image: url("moon.png");
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}
eg:
div {
background: lightblue;
background-clip: padding-box;
}
eg:
#example {
background: url(beach.gif);
background-repeat: no-repeat;
background-origin: content-box;
}
eg:
#example {
background: url(pool.jpg);
background-repeat: no-repeat;
background-size: 300px 100px;
}