CSS Borders
The CSS border properties let you define the style, width, and color
of an element's border.
The keyword used is "border".
You can even choose one of the side using the following values.
(top,bottom,left,right)
Example:
p {
border-bottom: 12px solid red;
}

These are the CSS Border properties :
- border-style
- border-width
- boder-color
- border-radius
Let's have a look at each of them:
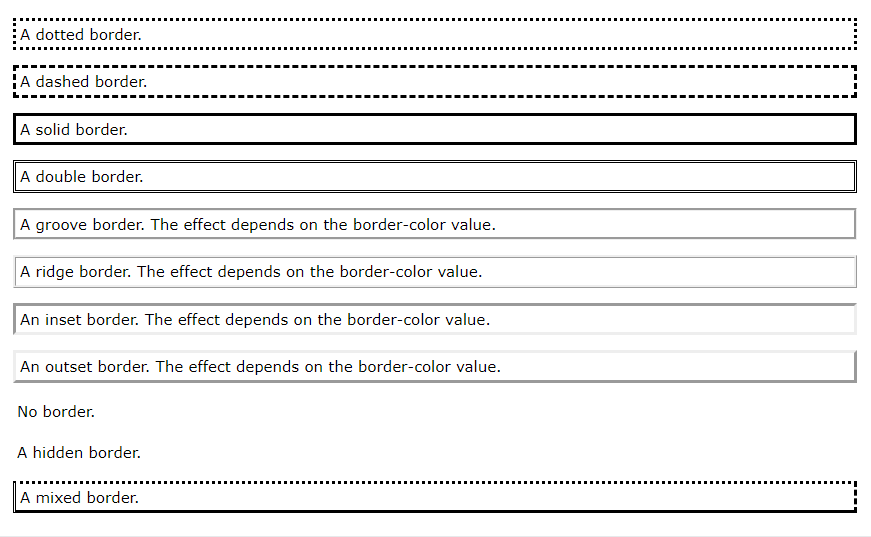
border-style :
This property is used to specify the type of the border.
The following values are used:
- dotted - For a dotted border.
- dashed - For a dashed border.
- solid - For a solid border.
- double - For a double border.
- groove - For a 3D grooved border.
- ridge - For a 3D ridged border.
- inset - For a 3D inset border.
- outset - For a 3D outset border.
- none - No border.
- hidden - For a hidden border.
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}

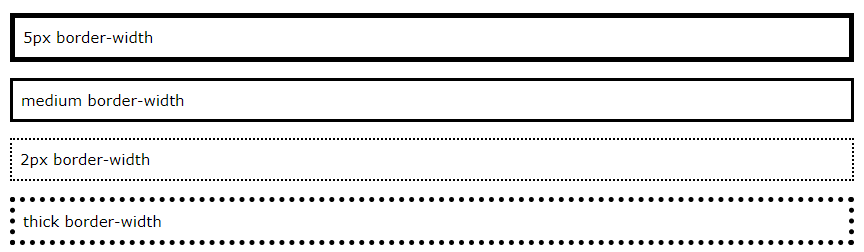
border-width :
This property is used to specify the width of the borders.
The width can be set in ( px, pt, cm, em, etc...) or by
using one of the following values: thin, medium, or thick:
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}

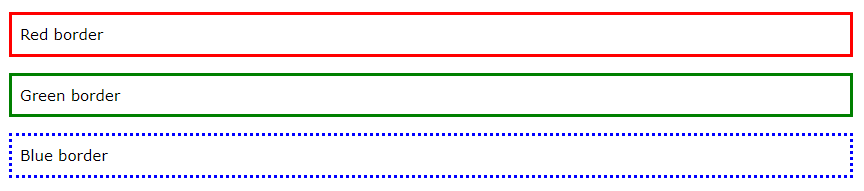
border-color :
This property is used to specify the color of the borders.
In the absence of border-color property, color of the border comes from the element.
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}

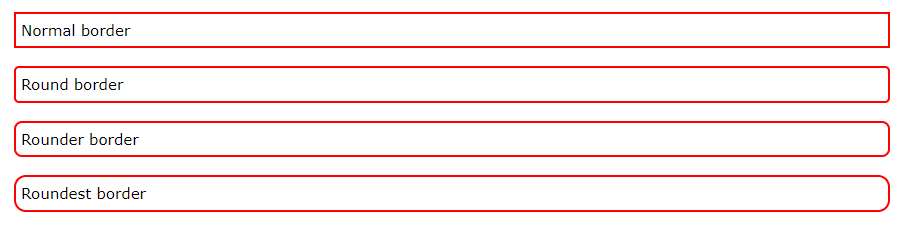
border-radius :
This property is used to bend borders.
p.normal {
border: 2px solid red;
padding: 5px;
}
p.round1 {
border: 2px solid red;
border-radius: 5px;
padding: 5px;
}
p.round2 {
border: 2px solid red;
border-radius: 8px;
padding: 5px;
}
p.round3 {
border: 2px solid red;
border-radius: 12px;
padding: 5px;
}

note:
You can also specify each side of the border properties using the
values(top,bottom,left,right).
Even each side can have each property