CSS Margin
CSS Margin property helps define the space around the elements,beyond borders (if defined). It is transparent.
Each side of the margin can be defined individually You can also define all sides at once by using shorthand margin property.
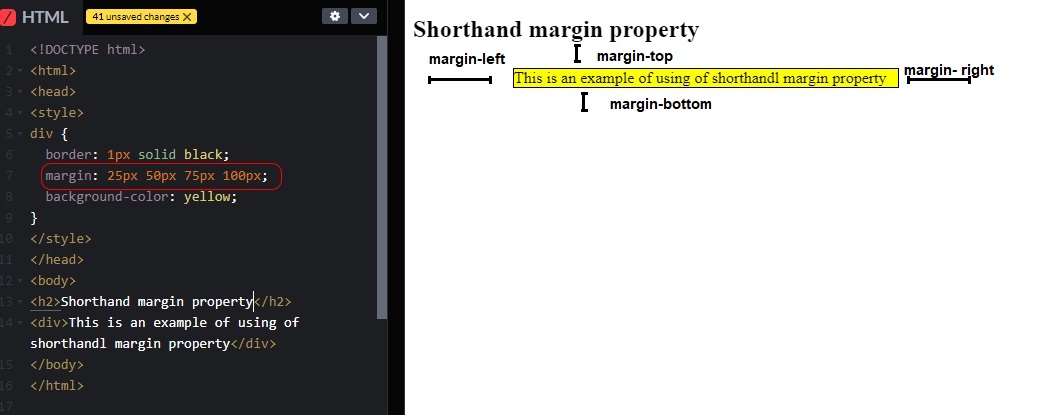
Let's look how the shorthand margin property works:
The margin property has four values.They can be used in these following order:
- top margin
- right margin
- bottom margin
- left margin
p {
margin: 25px 50px 75px 100px;
}
top margin is 25px
right margin is 50px
bottom margin is 75px
left margin is 100px

Based on our needs we can use 3 or 2 even 1 value and specify which side we want to margin.
note: But only in these order.
So,what we do if we want to specify bottom margin only ?
Well,there is how margin properties works.
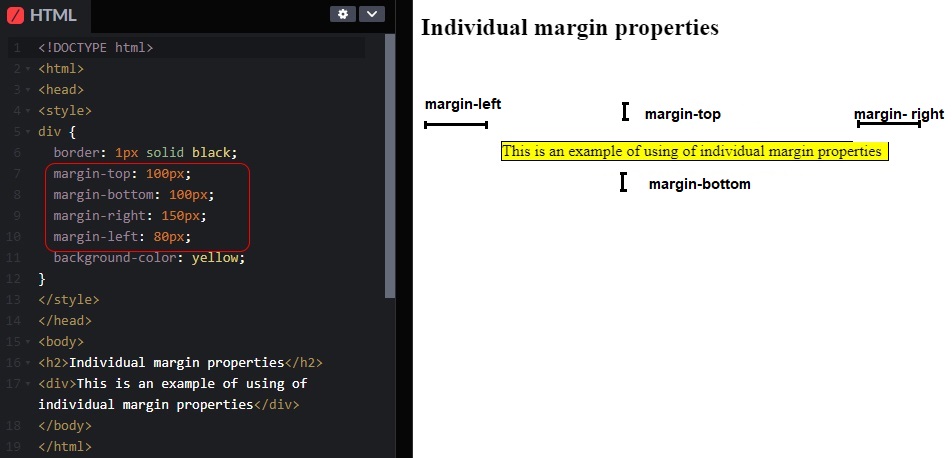
- margin-top
- margin-right
- margin-bottom
- margin-left
we can individually specify them.
p.ex1 {
margin-left: 50 px;
}