CSS Padding
CSS padding property helps define gap between the element content and the element border.
Basically it clears a space around the content.
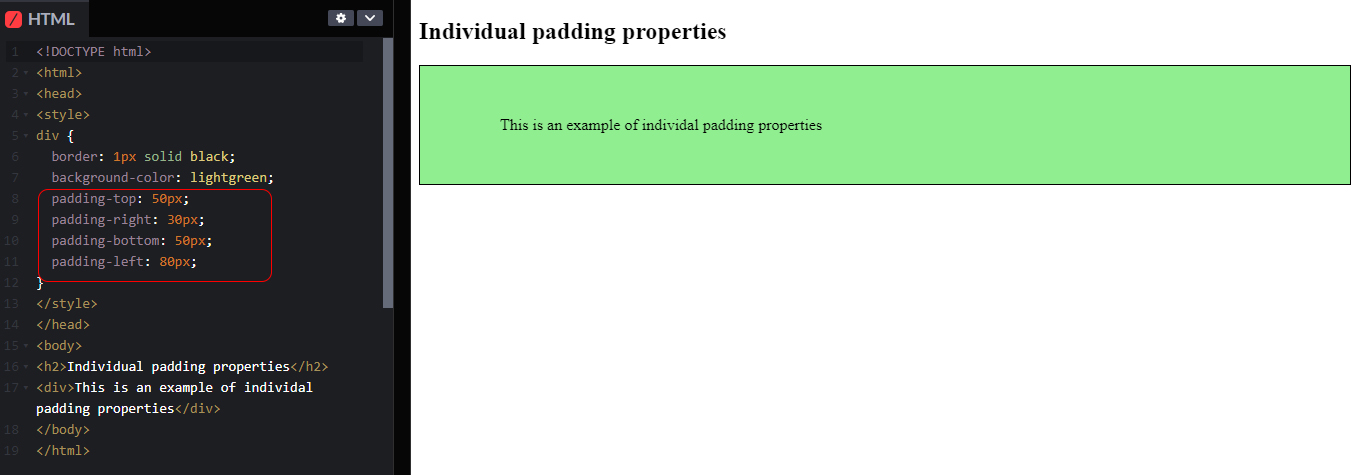
Each side of the padding can be defined individually.
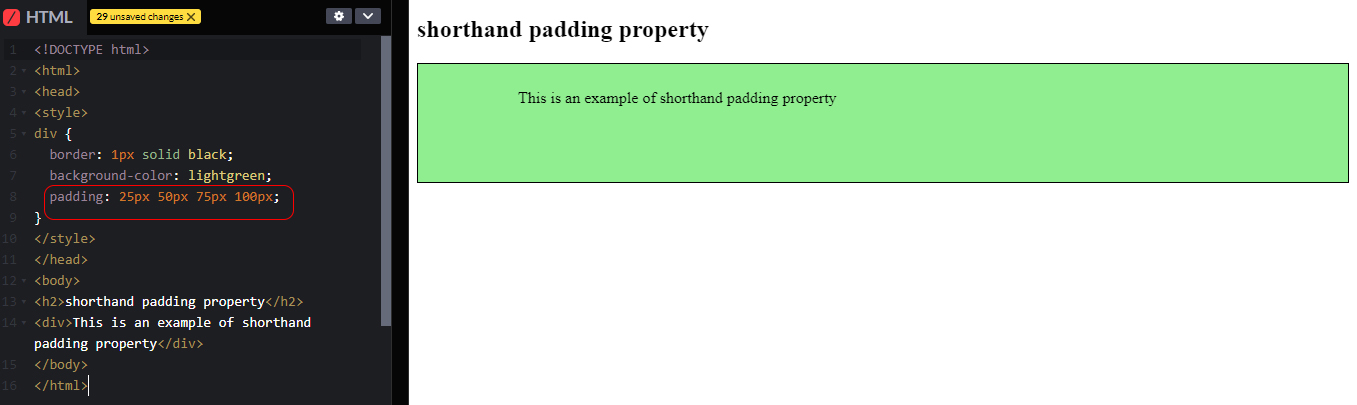
You can also define all sides at once by using shorthand padding property.
Let's look how the shorthand padding property works:
The padding property has four values.They can be used in these following order:
- top padding
- right padding
- bottom padding
- left padding
p {
padding: 25px 50px 75px 100px;
}
top padding is 25px
right padding is 50px
bottom padding is 75px
left padding is 100px

note: The Order should be considered .
So,what we do if we want to specify bottom padding only ?
Well,there is how padding properties works.
- padding-top
- padding-right
- padding-bottom
- padding-left
we can individually specify them.
eg:
p.ex1 {
padding-left: 50 px;
}